Minneapolis Tech hire
An initiative established to help close Minneapolis' workforce skills gap in tech by opening opportunities for diverse workers via access to tech training, support, and jobs.
Challenge
Identify a design strategy that proposes a way to more effectively engage key audience groups during Minneapolis Tech Month, a to-be annual effort whose goal is to increase awareness of the variety of vocational options within tech, especially among those underrepresented in the tech community.
Solution
Several multi touchpoint prototypes along with a video showcasing our persona and journey map, in order to tell the story of our thought processes and connect our prototypes to their real-life value.
KEY DELIVERABLES
System of prototypes:
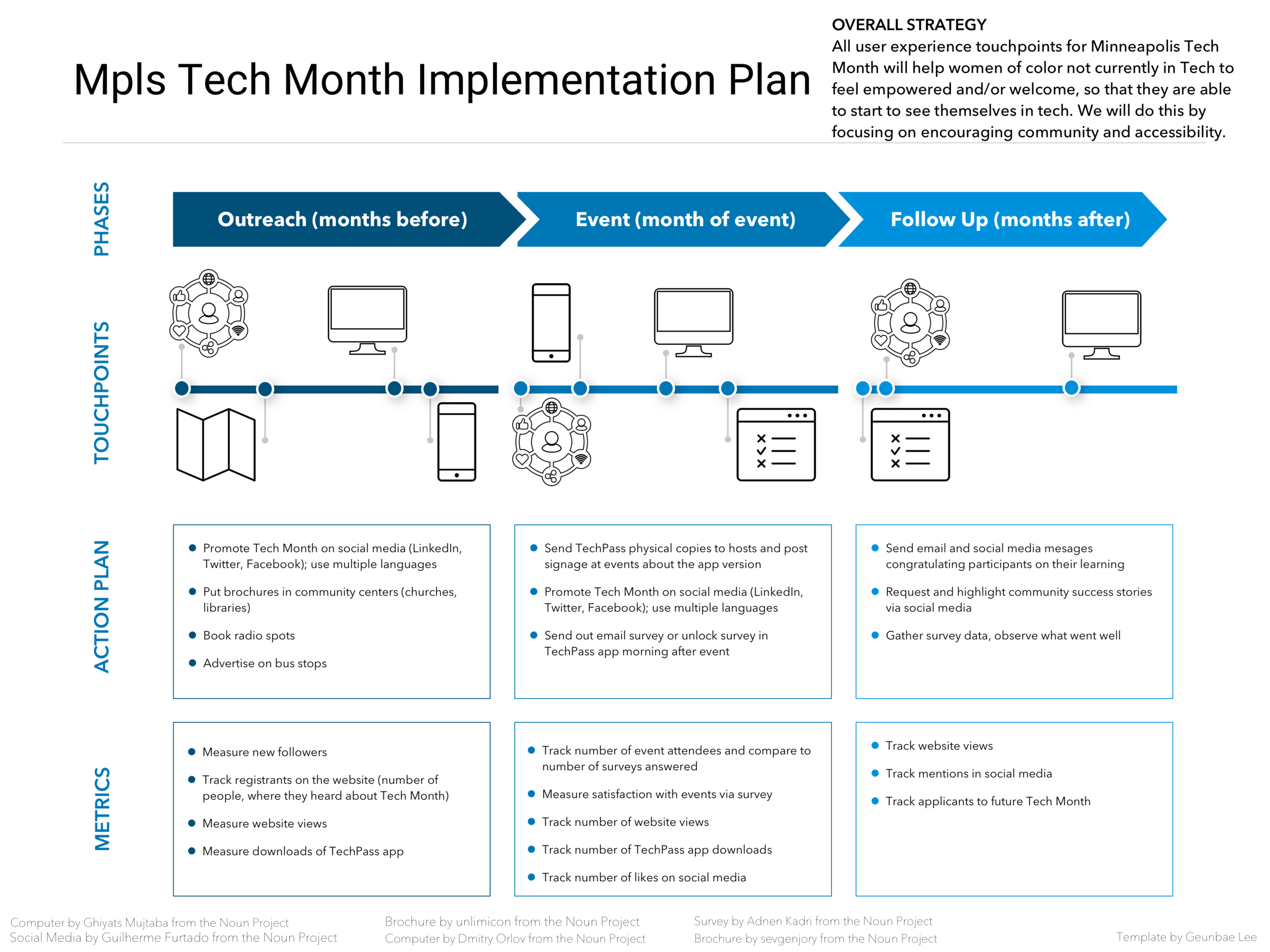
Design strategy implementation plan:
Methods
Deep dive
Touchpoint strategy map
Personas
Journey mapping
Prototyping
Tools
Paper + pencil
Sketch
stakeholder interview
First, my team met our clients in a stakeholder interview. They communicated about themselves and their initiative, as well as what their goals were.
understand expectations
This enabled myself and my team to understand Tech Month's background and the opportunity space.
deep dive
Next, we conducted a deep dive into methods of feedback and tracking data, by engaging in secondary research of existing documentation.
understand problem space
Our aim was to gain a deeper understanding of client's problem space and existing methods, in order to inform our prototyping.
strategy statement
After, my team decided on an initial strategy statement. Based on the problem space, we decided on a demographic user focus group.
focus team approach
This was so we could focus our insights and approach as a team, and work towards a narrow goal.
touchpoint strategy map
Afterwards, we created a physical visualization that shows how our prototypes will fit together by creating a touchpoint strategy map. This visually combined our strategy statement, stages of the experience, and user goals/tasks for each touchpoint.
create cohesive user experience
This helped create a cohesive user experience that informs our team's decisions.
Persona
Next we created a persona, an Afro Latina woman named Chanel Martinz based off of experiences with the Afro Latina community.
focus on our user
This was to keep our team focused on the "user" goals, referring back to our strategy statement, and limit our own biases and opinions.
journey map
Using this persona, we then sketched out a rough journey map of Chanel’s experience with Minneapolis Tech Month.
showcase value
This enabled us to connect our prototypes to how users’ might value them.
prototype
With all this info in mind, we then sketched out and digitized our proposed features. I focused on creating a physical TechPass, aka passport to Tech Month, and a design for a followup email survey.
Quickly iterate
By sketching in a notebook then transferring it to Sketch, I was able to iterate a few possible designs quickly based off of the research.
professional Critique
Having digitized several prototypes, we then put forth our efforts as a whole, receiving critique from several professionals in the field.
Gain insight
This was to gain insight from people unburdened by the context that our team had baked into our brains by this point. Essentially, if we had any blind spots, this was a good way to catch them.
annotate prototypes
Taking their feedback in mind, we then annotated our prototypes, preparing to handoff our work to the client.
Facilitate understanding
This was to further enable understanding of what measures we were proposing and why.